En la actualidad, sus colaboradores esperan que los cursos eLearning que tomen en su empresa se adapten a múltiples dispositivos. Eso es un hecho. Han quedado atrás los días en que los estudiantes sólo usarían las computadoras de escritorio para acceder a un curso.
El colaborador moderno utiliza diversos dispositivos - smartphones, tabletas, computadoras portátiles- y frecuentemente está cambiando entre ellos varias veces por día, dependiendo de su ubicación. La mayoría de los Millennials (87%) dice que usan de dos a tres dispositivos por día y los colaboradores de todas las generaciones (no sólo Millennials) también esperan recibir capacitación y aprendizaje en sus dispositivos móviles.
Entonces, la gran pregunta: ¿Están sus cursos cumpliendo con las necesidades del colaborador moderno? Si aún no está considerando el diseño de contenidos responsive en e-learning es probable que muchos de sus colaboradores se desmotivarán durante la formación y/o no completarán los cursos.

¿Qué es responsive eLearning?
Aunque puede parecer un tema intimidante, el diseño responsive en e-Learning es realmente sencillo: consiste en diseñar un solo curso que se verá y funcionará a través de una gran variedad de dispositivos y tamaños de pantalla.
Usted seguramente ha escuchado antes el término "diseño web responsive", lo que se refiere a cómo los contenidos en una pantalla se reordenan de forma automática con base en el tamaño de la misma. Es fácil de leer un diseño de cuatro columnas en un monitor grande, pero mucho más difícil hacerlo en un teléfono; con el diseño responsive, este diseño se ajusta automáticamente en el teléfono a una sola columna apilada de modo que todo se ve claramente y sin la necesidad de hacer zoom.
Se trata de algo más que un diseño estéticamente bien creado. El responsive eLearning permite a un usuario lograr sus tareas de manera fácil y eficiente, independientemente del dispositivo que esté usando: una computadora de escritorio, una portátil, tableta o teléfono.
El diseño responsive facilita la accesibilidad. Asegurando que los estudiantes no pasen mucho tiempo entrecerrando sus ojos tratando de leer letra pequeña o haciendo zoom en su pantalla. Ellos simplemente se conectan a cualquier dispositivo y continúan donde dejaron el curso – permitiéndoles centrarse 100% en el contenido y los puntos de acción.
¿Cómo funciona? Aquí un ejemplo
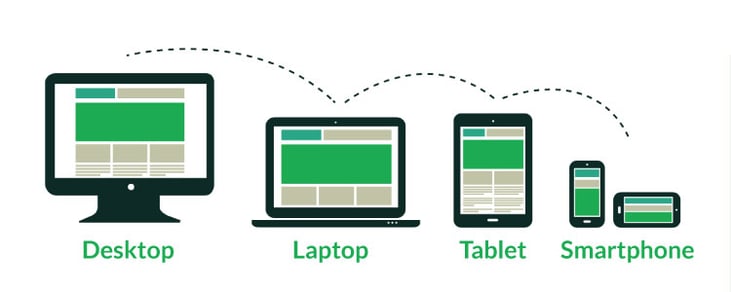
Con el diseño responsive eLearning, los diversos elementos gráficos y de texto automáticamente cambian en función del tamaño de la pantalla. Como se puede ver en el ejemplo abajo, la reducción de los diferentes elementos en la pantalla significa que un diseño de cuatro columnas en una computadora de escritorio puede aparecer como una sola columna en un teléfono inteligente, para hacer el mejor uso del espacio.

El menú de navegación por lo general se contrae en una ventana oculta, que se activa cuando se pulsa un botón en la esquina superior de la pantalla. Las imágenes y el video en un curso aparecerán de ancho completo en el dispositivo y el texto aumentará de tamaño - permitiendo a los estudiantes visualizar fácilmente el contenido del curso.
¿Es realmente necesario?
Si desea que sus colaboradores se comprometan y continúen tomando sus cursos de capacitación, el responsive eLearning es absolutamente esencial.
Cada vez más las personas se están alejando de las computadoras de escritorio y se están moviendo hacia teléfonos inteligentes - usando éstos para navegar por sitios web, comprar y aprender. No sólo es importante mencionar que los usuarios ven sus teléfonos móviles más de 200 veces por día, también cabe mencionar que ellos están cambiando entre dispositivos en función de su ubicación y el objetivo que necesitan alcanzar.
Como hemos mencionado a lo largo del artículo, los estudiantes de hoy - y esto se aplica a todas las generaciones, no sólo los Millennials - esperan tener acceso a los contenidos del curso en sus dispositivos móviles. Un informe de la empresa Towards Maturity, realizado en el 2016, encontró que el 70% de los encuestados se dirigió a un teléfono móvil para tomar un curso eLearning, mientras que el 52% utilizó una tableta.
Se trata de dar a sus colaboradores la libertad de elegir cuándo y cómo quieren aprender. Algunos todavía están apegados a las computadoras de escritorio y otros trabajarán exclusivamente sobre la marcha en sus dispositivos móviles. La mayoría, sin embargo, va a cambiar entre los dispositivos y esperan un despliegue perfecto del curso de un dispositivo al otro.
El responsive eLearning también le ayudará a prepararse para el futuro. Nuevos dispositivos se liberan cada año, y es imposible construir un diseño aparte para todos y cada uno de ellos. Con este tipo de diseño, usted solo deberá crear una versión de un curso y este se adaptará a cualquier dispositivo… incluso los que todavía no existen.
¿Es fácil crear cursos eLearning responsive?¿Cómo puedo empezar?
Es más fácil de lo que parece.
Hay decisiones estratégicas que necesitan ser tomadas, pero existen algunos puntos básicos que todo curso eLearning efectivo debe considerar:
- La navegación: Debe organizar el contenido de una manera para que el menú sea sencillo y conciso. Si los estudiantes están gastando minutos de su experiencia de aprendizaje tratando de descifrar el menú para encontrar dónde está algo, usted les está retrasando el logro de sus objetivos.
- La simplicidad: Tome en cuenta que los usuarios que usan los teléfonos no serán capaces de hacer clic derecho en el teclado o descargar interacciones complejas por temas de velocidad de Internet. Asegúrese de que todas las interacciones sean tan simples y sencillas como sea posible; usted se dará cuenta que esto va a crear una mejor experiencia para todos los usuarios.
- Siempre pregúntese ¿Cómo se verá su diseño en el dispositivo más pequeño? Imagine (e incluso pruebe) cómo se ven los diferentes elementos de su curso: texto, imágenes e interacciones en un dispositivo tan pequeño como un iPhone. Pensando de esta manera le ayudará a identificar la información más importante de su curso y va a crear una mejor experiencia de usuario.
Una vez que usted ha pensado en su estrategia para diseñar un curso eLearning para múltiples dispositivos, puede aprovechar las herramientas de autoría disponibles en el mercado para crear su curso eLearning responsive. SHIFT, por ejemplo, le permite crear una sola versión de su curso y éste podrá ser visto en cualquier dispositivo. La herramienta también permite realizar rápidamente los cambios sin tener que sumergirse en ningún código.
También leer: Acabemos con los mitos del diseño responsive en eLearning




