A pesar de la utilidad de los recursos multimedia en eLearning, las imágenes e incluso vídeos sólo pueden emplearse hasta cierto punto: la fuente principal de la información sigue siendo el texto. En consecuencia, un conocimiento básico de la tipografía es una necesidad para cualquier diseñador de eLearning. Buena tipografía mejora la legibilidad, alienta el procesamiento de información, crea una jerarquía visual e incluso, engancha las emociones de los estudiantes.
Aquí presentamos una guía de 7 pasos para hacer sus cursos eLearning más efectivos- con la tipografía en mente.

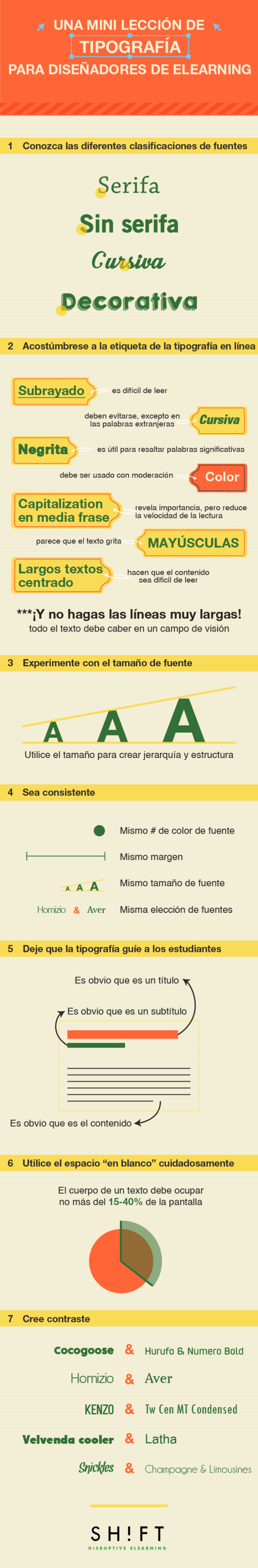
1. Conozca las diferentes clasificaciones de fuentes
Las fuentes vienen en cuatro categorías principales:
- Serif: letras con líneas cortas que salen de los bordes. La impresión es formal y tradicional. Las fuentes con serif son las más adecuadas para la impresión en papel.
- Sans-serif: letras sin las líneas cortas anteriores. La impresión es informal y lúdica. A pesar de la reputación, este tipo de letra es excelente para los medios digitales.
- Cursiva: fuentes semejantes a la escritura. Sin duda una mala elección para grandes bloques de texto (especialmente en la pantalla).
- Decorativa: fuentes informales. Funcionan bien como titulares, pero no en el cuerpo del texto.
Para las pantallas de eLearning, las fuentes sans serif son casi siempre la mejor opción, ya que son los más fáciles de leer. Verdana es una opción tradicional, ya que fue diseñada específicamente para visualizar bien en la pantalla de las computadoras.
2. Acostúmbrese a la etiqueta de la tipografía en línea
- El subrayado hace que las palabras sean difíciles de leer.
- Las cursivas son también más difíciles de leer y deben evitarse, excepto en las palabras extranjeras y frases como “in situ”.
- La negrita incrementa drásticamente la visibilidad del texto; utilícelo para los títulos y palabras significativas. ¡Pero no exagere!
- Las señales de capitalización a mitad de una frase revela importancia, pero también disminuye la rapidez de la lectura.
- Las MAYÚSCULAS hace que las personas sientan que les están gritando; evítelas a toda costa.
- El color debe ser utilizado con mucha moderación. El texto negro sobre fondo blanco es siempre la mejor opción.
- El texto centrado hace que el contenido sea muy difícil de leer.
- No haga las líneas de cada párrafo demasiado largas: todo el espacio de texto debe caber en un campo de visión.
3. Experimente con el tamaño de fuente
El tamaño estándar para leer texto en línea es 12 pt; ciertamente, nunca debería irse por debajo de 10. Sin embargo, en las tabletas y los teléfonos, las fuentes 14 y 16 pt se han convertido en una forma predeterminada popular. Piense en su público objetivo, los dispositivos que utilizan y qué tan aguda es su visión.
Cualquiera que sea la base del tamaño que elija, un tamaño de fuente relativo se puede utilizar para crear jerarquía y estructura. Palabras más grandes se utilizan a menudo para los encabezados, títulos o términos de importancia, ya que atraen la mirada de manera inmediata.
Realmente dedíquele tiempo a pensar en el tamaño del texto.
4. Sea consistente
Una continuidad general en el diseño ayuda a los estudiantes a saber qué esperar y cómo encontrar la información fácilmente a través del curso, ya que sólo tienen que acostumbrarse a una estructura y pueden, entonces, centrarse en el contenido.
Mantenga la ubicación de texto coherente de una pantalla a otra, por encima de todo, y utilice un formato similar. Si utiliza viñetas, utilice las mismas cada vez. Coloque siempre los títulos y subtítulos en el mismo lugar. Esto permitirá una máxima legibilidad, ya que la inconsistencia puede confundir a los alumnos.
El número de tipos de letra que utiliza es una consideración muy importante. Está bien trabajar con una sola fuente, sin embargo, es posible que el curso sea muy aburrido para la vista. No use más de dos fuentes, tres a lo sumo. Crearán jerarquía e interés, pero pueden ser fácilmente sobre-utilizadas.
5. Deje que la tipografía guíe a los estudiantes
Como un diseñador de eLearning, lo importante es crear una jerarquía obvia, y la tipografía es una herramienta eficaz para crear una jerarquía visual.
Para ayudar al estudiante a enfocarse, mantenga la información textual ordenada de acuerdo con los patrones de lectura naturales. Los estudiantes usualmente empiezan a través de un elemento visual, como un título o el color. A partir de ahí, la información más importante debe estar en la parte superior izquierda, con otro tipo de contenido crítico también cerca. Con la fuente correcta, tamaño de fuente, el espaciado y el color, se crea una jerarquía visual que ayuda a crear un recorrido visual óptimo.
6. Utilice el espacio “en blanco” cuidadosamente
El cuerpo de un texto debe ocupar como máximo el 15-40% de la pantalla, con interlineado en proporción al tamaño del texto. La clave está en evitar una concentración densa de texto, que pierde la vista del usuario rápidamente. Resista la tentación de ajustar los márgenes con el fin de encajar más texto; si no puede hacerlo más conciso, elija un tipo de letra más condensada o baje un poco el tamaño de fuente. Eso sí, tome en cuenta que una fuente pequeña es más fácil de leer que una estrecha.
El espacio en blanco es clave en la organización de su pantalla y para mantener el flujo. Sin él, el contenido necesita más tiempo para ser leído y es más frustrante, ya que los estudiantes deben analizar primero la página visualmente para distinguir un elemento de otro. Mantenga una sólida barrera de espacio alrededor del texto para evitar que el ojo se desvíe en la dirección equivocada.
7. Cree contraste
El contraste tipográfico es un arma hábil y poderosa en su arsenal al diseñar eLearning. Su presencia e impacto normalmente pasa desapercibido por los alumnos, pero su ausencia puede arruinar un curso.
Es un hecho que los estudiantes escanean de un punto a otro en lugar de leer línea por línea. Por lo tanto, utilice el contraste para crear énfasis en un texto determinado. Esto no sólo mejora la apariencia visual, sino que también dirige la atención del lector al contenido importante. Ya sea utilizando el tamaño, el color, el espacio o la forma, recuerde que una letra se debe utilizar para el contenido "ordinario", y una diferente para los elementos críticos. Utilice el segundo con moderación, para que no se pierda impacto.
No tenga miedo de experimentar, pero al mismo tiempo, nunca sacrifique la legibilidad ante el atractivo estético. Obtenga el equilibrio adecuado, y su pantalla será clara y atractiva, no aburrida ni ilegible.