A metaphor is a powerful figure of speech. It strings together seemingly disparate ideas and/or objects to create novel associations that bring to life and simplify an abstract concept or a complex process. It creates a "shortcut to understanding." Metaphors grab eyeballs by creating novel (sometimes wacky) associations that tickle learners and keep them engaged. Metaphors can also trigger powerful emotions.
His business went bust. Vs. His business collapsed like a house of cards.
The field is full of yellow flowers. Vs. The field is a carpet of yellow blooms.
She felt hopeless. Vs. She was in a bottomless pit of despair.
The two sentences in each of the above sets convey the same idea, but the second sentence in each case paints a more vivid picture or evokes a stronger emotion. That's because the sentences use metaphors to emphasize an idea or to expand on the meaning.
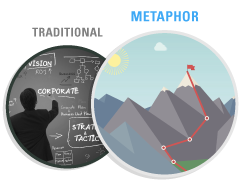
As the moniker makes it clear, visual metaphors use images to forge connections. They bring alive a drab piece of text. They can enhance the efficacy and add oodles of dynamism to your eLearning course as well.
Why You Should Consider Using Visual Metaphors in eLearning:
 1. To simplify complex ideas and processes
1. To simplify complex ideas and processes
Metaphors are ideal for explaining technical concepts and complex processes. They simplify learning by tying an unknown concept to a familiar idea. This bridges the learning and understanding gap.
 2. To Add concreteness to abstract concepts
2. To Add concreteness to abstract concepts
Visual metaphors nail down abstract ideas and present them in tangible graphical forms that are easy to understand. They lay bare hidden relationships and pinpoint underlying patterns and trends.
Example: compare a problem to the tip of an iceberg
 3. To grab learner attention and keep them interested
3. To grab learner attention and keep them interested
Visual metaphors, the more creative the better, add an element of surprise to the course. They are eyeball-grabbers and when used smartly and sparingly, they keep the learners excited and guessing what you are going to dish out next. Visual metaphors save a course from becoming boring.
 4. To whet the emotions
4. To whet the emotions
By triggering the emotional seat of the brain, visual metaphors make learning more personal and hence, memorable.
So, go and get rid of those boring and cliché images. Instead, include compelling, exaggerated and emotional visual metaphors.
 5. To help learners connect the new learning to personal experiences
5. To help learners connect the new learning to personal experiences
Visual metaphors compel learners to delve into their bank of existing knowledge. By making learners pull up prior knowledge, you can tie the new learning to their personal experiences. This ensures learning is memorable.
How to Cook Up Metaphors:
There are no hard-and-fast rules for using visual metaphors in an eLearning course; the nature of the content is a principal yardstick, and your imagination is the limit. But keep these golden rules in mind:
- Metaphors should always simplify an idea.
- They should be self-explanatory.
- Do not over-use.
So how do you cook up metaphors? It is a creative process, but below are some tips to get you going along the right track:

Step 1: Simplify. Simplify. Oversimplify
Do not try to pack in sundry different ideas into a single metaphor. Metaphors are used to simplify complex content, not complicate it further. So simplify. Dissect the content to arrive at the foundational idea. Then weave your metaphor around this single idea.
Step 2: Nail down the keywords
Analyze the idea you have arrived at and write down the keywords that best describe it. Here's a pointer: these are the words that readily come to the mind when you think of the idea that you want to describe.
Step 3: Map the keywords to images
Now that you have a list of keywords, try to think of an image that maps to each word. Write down the images that come to your mind instantly. This is the Free Association technique. You can also run a search on the Internet to glean inspiration. But don't try to think too hard.
Step 4: Shortlist the ones that hit you hard.
You now have a list of keywords and their corresponding images. Ponder over each item. Shortlist the ones that seem to make the greatest emotional or sensory impact or create unconventional associations. However, keep in mind that the comparison should not be so far-fetched so as to leave your audience wondering what you just implied.
Step 5: Evaluate the metaphor
Before going ahead and inserting the metaphor in the storyboard, make sure that you have assessed its relevance and efficacy within the context of the course.
Visual metaphors have it in them to totally transform the look and value of your eLearning course. They can add dollops of drama to bring to life staid content and simplify even the most challenging of technical concepts to make learning effective.