Captivating and engaging.
These are the two visual design goals of every eLearning designer. Captivating visuals direct attention and focus on the content, engage the learner’s curiosity to discover more about the topic, and hence simplify communication of ideas.
They make your content memorable.
This post highlights three simple ways you can leverage your existing images, icons and shapes, as well as creating new ones to boost your course design. Happy designing!
#1: Generate Visual Interest with Shapes
Text alone is not enough to generate the needed engagement or for communicating ideas. You can use images, shapes and icons to create visual interest in your eLearning content.
Use Shapes with Images
Simply adding stunning images or icons with the text will not create the required impact. What we need is to use them in such a way that compounds their impact into an illustrative and meaningful design. Take the example of the image below and the associated text. See how you can quickly make text more engaging just by using a shape on top of the image. All it requires is adding some transparency to the shape with filled background color.
![]()
Also, framing them with different shapes can maximize the impact of your images. Consider the example below:
![]()
Note: Keep in mind that using too many shapes will also clutter your design. You have to create the balance in the use of shapes to create an engaging experience for your learners.
Combine Shapes to Create Your Own Illustrations
If you want to experiment a little bit more, combine shapes to create simple illustrations.
![]()
Want to learn more? See this Illustrator tutorial.
#2: Communicate Ideas Faster with Icons
Symbols communicate faster than words and images. The right icons can dramatically increase comprehension, making it easier to communicate ideas effectively and in shorter time. They also lend balance to an otherwise text-heavy layout. There are primarily four types of icons:
- Resemblance icons — That resemble the real life objects (The ones Apple used a lot before flat design hit the streets). Examples include the recycle bin
- Exemplar icons — Think of them as the flat design version of real life scenarios like all the traffic symbols
- Symbolic icons — These create analogies and communicate concepts. Examples include danger and hazard signs
As the NeoMam Infographic shows this in all its glory, we are wired to respond to a visual scene in 1/10th of a second.
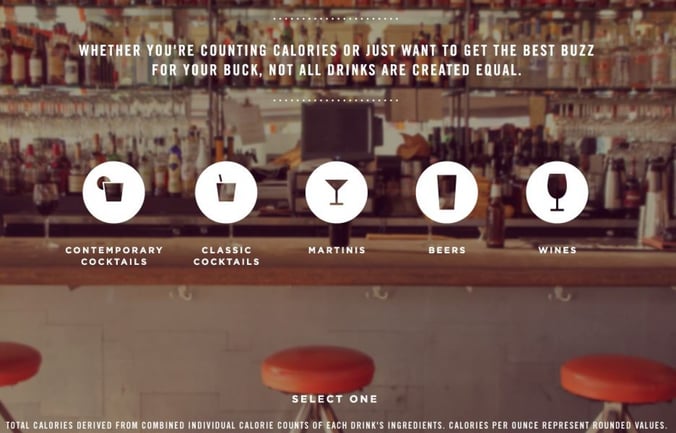
Therefore, your task as a designer is to find or create ones that best describe your message with a single graphic. Below is a superb example of using icons alongside content:
![]()
See how the icons are visually linking the heading with an icon. Each icon clearly depicts what the content is about, making it easier to link the text with the visual content.
#3: Use Shapes and Icons to Increase Scannability of Your Screens
Shapes and icons unclutter our focus, making it easier to skim through major ideas presented on a screen. The right use of shapes and icons allows the learner to easily grasp the basic ideas before reading through the material for further details.
In 2008, a Nielson Norman Study found that web visitors only read 20% of the text on the page. In late 2013, Slate asked Chartbeat to analyze its pages only to find that on average (on any website) most of the readers were not reading more than a few starting paragraphs of the text even reading through. This time around last year Tony Haile, CEO at Chartbeat discussed how 55% of the visitors spent less than 15 seconds being active on a page.
The problem is that people do not want to digest content at first sight. They want to skim them to determine if they’re worth the effort.
What these stats scream out is the need for visual content that could streamline the scanning process for the users. A long screen of text may bore a learner unless there is a visual break in the form of a shape or an icon that will instantly draw attention, making the text less intimidating.
This is where shapes and icons come in. The use of shapes and icons helps organize content into a scannable and easily digestible form. This discourages distraction and help learners make sense of your content quickly.
Check out this example.

Final Words
It is a human tendency to be attracted towards visuals and as eLearning designer, it is our job to make our content easier to consume for our learners. Hopefully this post has given you some ideas on bettering the experience by employing shapes and icons.